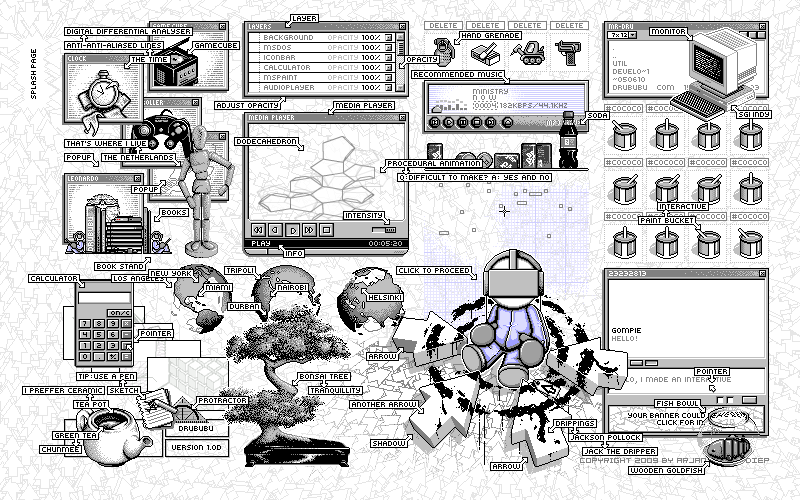
Animation

Subdivision / Pixelpusher
Subdivision, Adobe Flash animation, starting with one large rectangle, which is divided into four slightly smaller rectangles, which, in turn, are divided again, and so on.
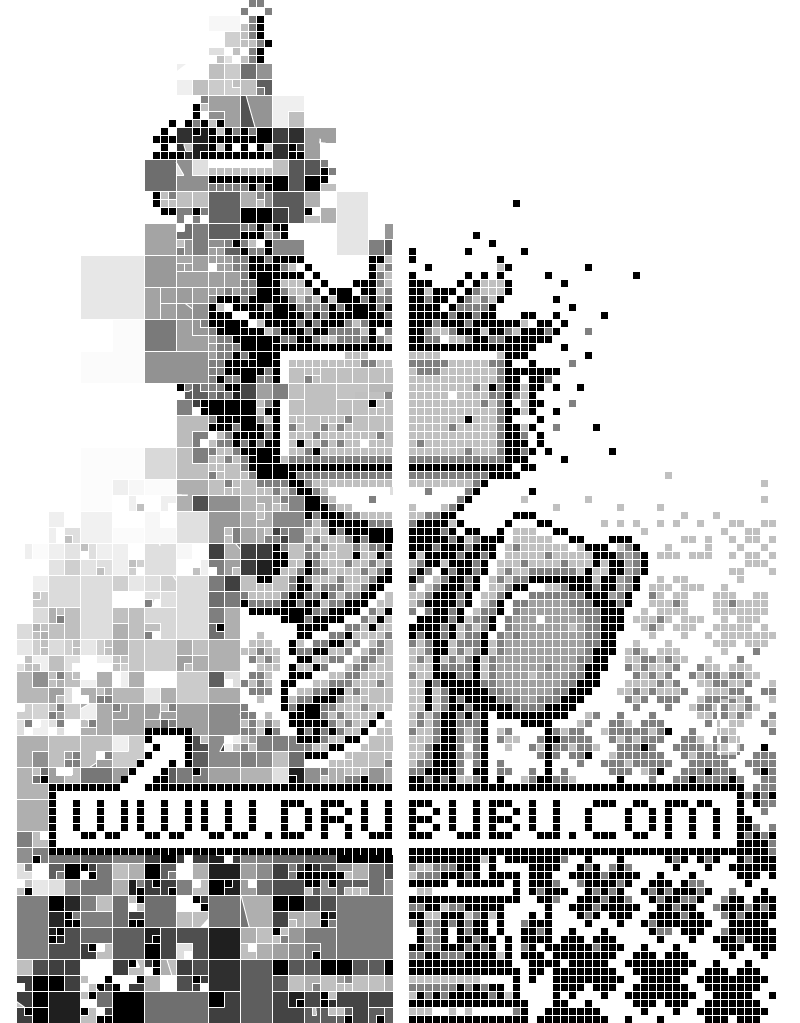
Pixelpusher, Adobe Flash animation, with pixels randomly scattered on the screen, trying to find their way back to their original position within the complete pixel art illustration.

Animations
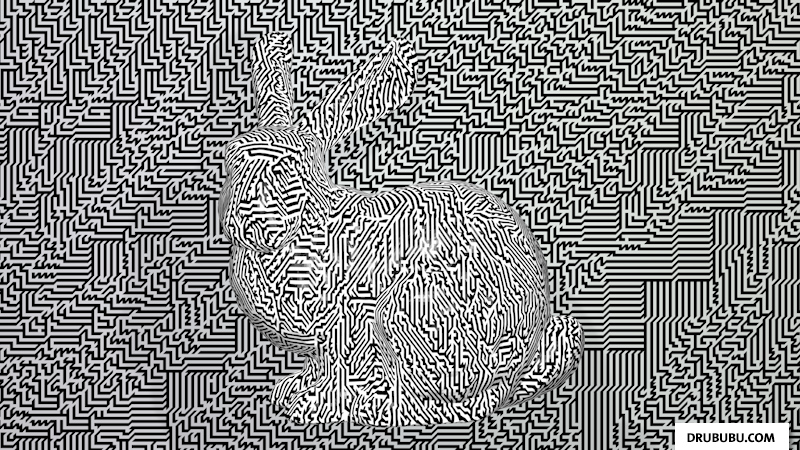
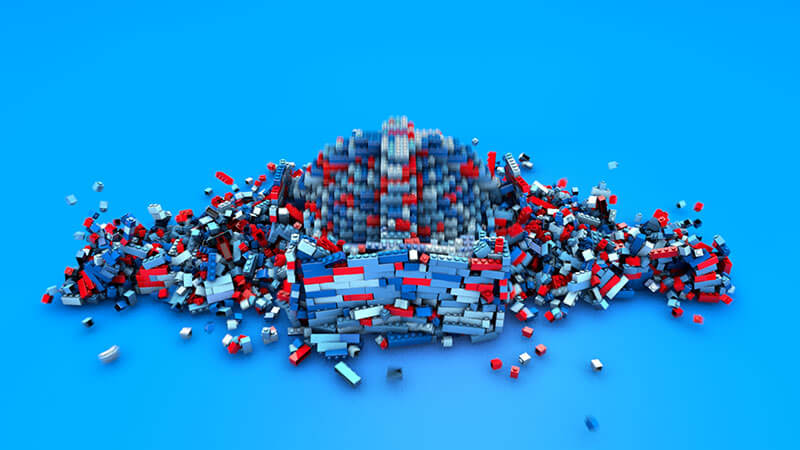
Animations or so called pre-rendered animations.
Most animations calculate each image of an animation
directly or in real-time in computer slang. This happens on
your computer. Each frame - a separate image of the animation - is
calculated instantaneously.
Visual features which need a lot of calculation, such as shadows and/or
reflections, are difficult to reproduce in real-time, since your
browser needs your computer to perform various other calculations, too.
If the number of calculations required for rendering an image are too high, rendering the images in advance is a good option. The number of calculations for each individual frame is unlimited and may range from a few seconds to, sometimes, even hours, depending on the amount of complex calculations required. Once all the images have been calculated, they are put together into an animation; a series of images which are shown rapidly one after the other.
Most of the displayed animations are made from scratch in the programming language C. For this purpose - and out of pure curiosity - I wrote a render engine myself.


Interactive Pixel-Art
After having created a static complicated pixel-art illustration it was time to create an interactive pixel-art animation.
I was curious to know whether it was possible to combine pixel-art with Adobe Flash and, if so, how many animations could be used within Adobe Flash. The number appeared to be quite large.